 快速启动(后端项目)
快速启动(后端项目)
重要说明:
微服务项目,支持单体启动模式,可见本文的「8.单体启动模式」小节。
目标:使用 IDEA 工具,将后端项目 yudao-cloud (opens new window) 运行起来 🛫
整个过程非常简单,预计 15 分钟就可以完成,取决于大家的网速。
↓↓↓ 技术交流群,一起苦练技术基本功,每日精进 30 公里!↓↓↓

# 👍 相关视频教程
- 从零开始 02:在 Windows 环境下,如何运行前后端项目? (opens new window)
- 从零开始 03:在 MacOS 环境下,如何运行前后端项目? (opens new window)
# 1. 克隆代码
使用 IDEA (opens new window) 克隆 https://github.com/YunaiV/yudao-cloud (opens new window) 仓库的最新代码,并给该仓库一个 Star (opens new window)。
注意:不建议使用 Eclipse,因为它没有支持 Lombok 和 Mapstruct 插件。
克隆完成后,耐心等待 Maven 下载完相关的依赖。一定要注意:
① 默认情况下,使用 master 分支,它对应 JDK 8 + Spring Boot 2.7 版本。
② 如果你想体验 JDK 17/21 + Spring Boot 3.2 版本,需要切换到 master-jdk17 分支。
友情提示:项目的每个模块的作用,可见 《开发指南 —— 项目结构》 文档。
使用的 Spring Cloud 版本较新,所以需要下载一段时间。趁着这个时间,胖友可以给项目添加一个 Star (opens new window),支持下艿艿。

# 2. Apifox 接口工具
点击 Apifox (opens new window) 首页,下载对应的 Apifox 桌面版。如下图所示:
为什么要下载 Apifox 桌面版?
艿艿已经卸载 Postman,使用 Apifox 进行替代。国产软件,yyds 永远滴神!
国内很多互联网公司,包括百度、阿里、腾讯、字节跳动等等在内,都在使用 Apifox 作为 API 工具。

解压后,双击进行安装即可。黑色界面,非常酷炫。

接口文档?
阅读 《开发指南 —— 接口文档》 呀~~
# 3. 基础设施(必选)
本小节的基础设施【必须】安装,否则项目无法启动。
# 3.1 初始化 MySQL
友情提示?
如果你是 PostgreSQL、Oracle、SQL Server、DM、大金 等其它数据库,也是可以的。
因为我主要使用 MySQL数据库为主,所以其它数据库的 SQL 文件可能存在滞后,可以加入 用户群 反馈。
补充说明?
由于工作较忙,暂时未拆分到多个数据库,可以按照前缀自行处理:
system_前缀,属于yudao-module-system服务infra_前缀,属于yudao-module-infra服务
项目使用 MySQL 存储数据,所以需要启动一个 MySQL 服务。
① 创建一个名字为 ruoyi-vue-pro 数据库,【只要】 执行对应数据库类型的 sql (opens new window) 目录下的 ruoyi-vue-pro.sql SQL 文件,进行初始化。

② 默认配置下,MySQL 需要启动在 3306 端口,并且账号是 root,密码是 123456。如果不一致,需要修改 application-local.yaml 配置文件。

疑问:如果我不是 MySQL,想用其它数据库,怎么办???
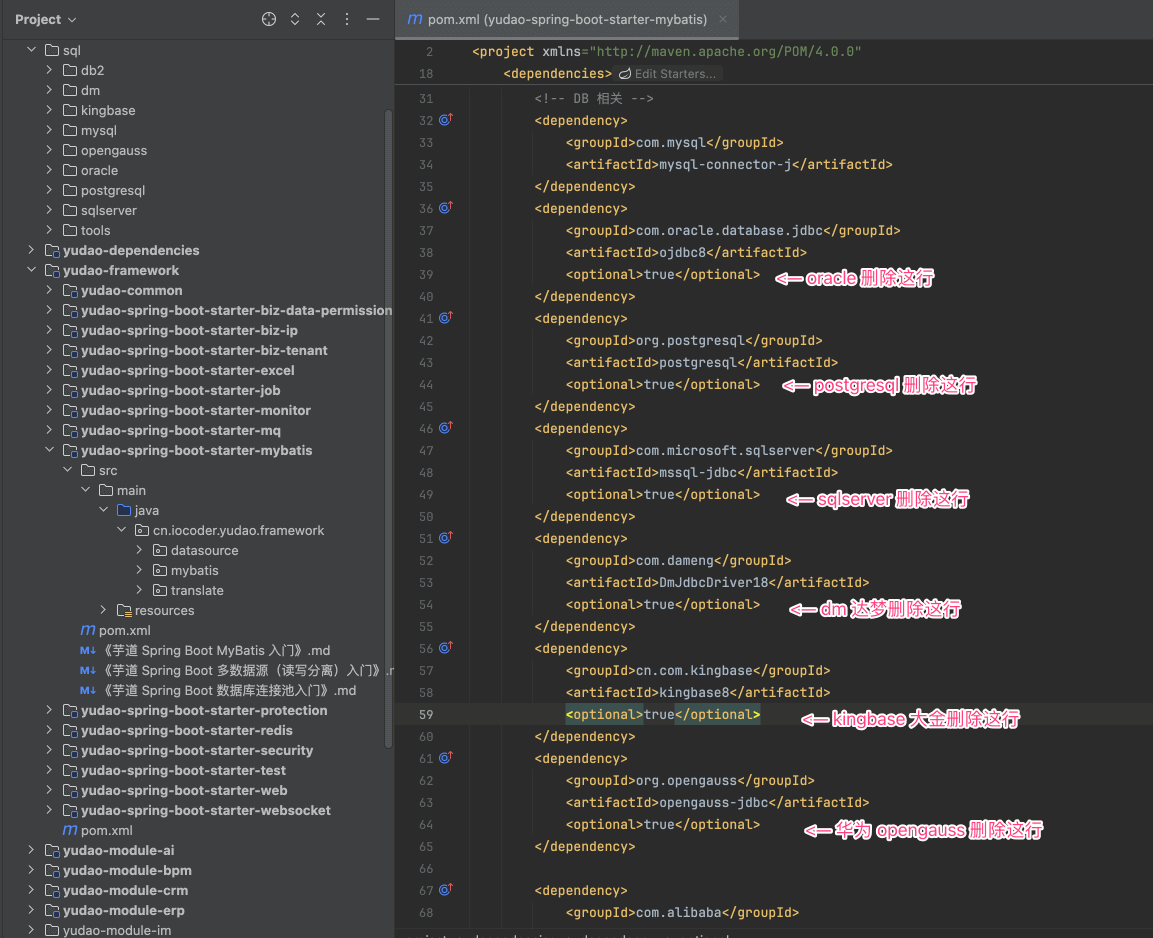
1、【如果是 PostgreSQL、Oracle、SQL Server 数据库】,修改
yudao-spring-boot-starter-mybatis模块的pom.xml文件,将对应的 JDBC Driver 的optional移除(注意,需要使用 IDEA 刷新下 Maven 的依赖)。如下图所示:
2、【如果是 DM 达梦、大金、OpenGauss 等国产信创数据库】建议先使用 MySQL 跑通,然后再阅读 《国产信创数据库(DM 达梦、大金、OpenGauss)》 文档。
# 3.2 初始化 Redis
项目使用 Redis 缓存数据,所以需要启动一个 Redis 服务。
不会安装的胖友,可以选择阅读下文,良心的艿艿。
- Windows 安装 Redis 指南:http://www.iocoder.cn/Redis/windows-install (opens new window)
- Mac 安装 Redis 指南:http://www.iocoder.cn/Redis/mac-install (opens new window)
默认配置下,Redis 启动在 6379 端口,不设置账号密码。如果不一致,需要修改 application-local.yaml 配置文件。

# 3.3 初始化 Nacos
项目使用 Nacos 作为注册中心和配置中心,参考 《芋道 Nacos 极简入门》 (opens new window) 文章,进行安装,只需要看该文的 「2. 单机部署(最简模式)」 即可。
安装完成之后,需要创建 dev 命名空间,如下图所示:

注意!新建命名空间时,它的“命名空间ID”、“命名空间名”都要是 dev 噢!!!
Nacos 拓展学习资料:
# 4. 基础设施(可选)
本小节的基础设施【可选】安装,不影响项目的启动,可在项目启动后再安装。
如果你想使用 Docker 一键搭建 RocketMQ、XXL-Job 等相关环境,可阅读 https://t.zsxq.com/g9nsF (opens new window) 帖子。
# 4.1 RocketMQ
项目使用 RocketMQ 作为消息中心和事件总线,参考 《芋道 RocketMQ 极简入门》 (opens new window) 文章,进行安装,只需要看该文的 「2. 单机部署」 即可。
RocketMQ 拓展学习资料:
# 4.2 XXL-Job
① 项目使用 XXL-Job 作为定时任务,参考 《芋道 XXL-Job 极简入门》 (opens new window) 文章,进行安装,只需要看该文的 「4. 搭建调度中心」 即可。
② 默认配置下,本地 local 环境的定时任务是关闭的,避免控制台一直报错报错。如果要开启,请参考 《微服务手册 —— 定时任务》 文档。
# 4.3 Seata
TODO 接入中,提供实战案例 ing
Seata 拓展学习资料:
# 4.4 Sentinel
TODO 接入中,提供实战案例 ing
Sentinel 拓展学习资料:
# 4.5 Elasticsearch
TODO 接入中,提供实战案例 ing
Elasticsearch 拓展学习资料:
# 5. 启动后端项目
# 5.1 编译项目
第一步,使用 IDEA 自带的 Maven 插件,进行项目的编译。如下图所示:

【可选】也可以使用 Maven 命令编译:
- 使用 IDEA 打开 Terminal 终端,在 根目录 下直接执行
mvn clean install package '-Dmaven.test.skip=true'命令。 - 如果执行报
Unknown lifecycle phase “.test.skip=true”错误,使用mvn clean install package -Dmaven.test.skip=true即可。
ps:只有首次需要执行 Maven 命令,解决基础 pom.xml 不存在,导致报 BaseDbUnitTest 类不存在的问题。
整个过程,预计需要 1 分钟左右。成功后,控制台日志如下:
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 9.139 s (Wall Clock)
[INFO] Finished at: 2024-05-03T18:56:03+08:00
[INFO] ------------------------------------------------------------------------
# 5.2 启动 gateway 服务
执行 GatewayServerApplication (opens new window) 类,进行启动。
启动还是报类不存在?
可能是 IDEA 的 bug,点击 [File -> Invalidate Caches] 菜单,清空下缓存,重启后在试试看。

启动完成后,使用浏览器访问 http://127.0.0.1:48080 (opens new window) 地址,返回如下 JSON 字符串,说明成功。
友情提示:注意,默认配置下,网关启动在 48080 端口。
{"code":404,"data":null,"msg":null}
如果报 “Command line is too long” 错误,参考 《Intellij IDEA 运行时报 Command line is too long 解决方法 》 (opens new window) 文章解决,或者直接点击 YudaoServerApplication 蓝字部分!

# 5.3 启动 system 服务
执行 SystemServerApplication (opens new window) 类,进行启动。

启动完成后,使用浏览器访问 http://127.0.0.1:48081/admin-api/system/ (opens new window) 和 http://127.0.0.1:48080/admin-api/system/ (opens new window) 地址,都返回如下 JSON 字符串,说明成功。
友情提示:注意,默认配置下,
yudao-module-system服务启动在 48081 端口。
{"code":401,"data":null,"msg":"账号未登录"}
# 5.3 启动 infra 服务
执行 InfraServerApplication (opens new window) 类,进行启动。

启动完成后,使用浏览器访问 http://127.0.0.1:48082/admin-api/infra/ (opens new window) 和 http://127.0.0.1:48080/admin-api/infra/ (opens new window) 地址,都返回如下 JSON 字符串,说明成功。
友情提示:注意,默认配置下,
yudao-module-infra服务启动在 48082 端口。
{"code":401,"data":null,"msg":"账号未登录"}
# 5.4 启动 bpm 服务
参见 《工作流手册》 文档。
# 5.5 启动 report 服务
参见 《大屏手册》 文档。
# 5.6 启动 pay 服务
参见 《支付手册》 文档。
# 5.7 启动 mp 服务
参见 《公众号手册》 文档。
# 5.8 启动 mall 服务
参见 《商城手册》 文档。
# 5.9 启动 erp 服务
参见 《ERP 手册》 文档。
# 5.10 启动 crm 服务
参见 《CRM 手册》 文档。
# 5.11 启动 ai 服务
参见 《AI 大模型手册》 文档。
# 5.12 启动 iot 服务
参见 《物联网手册》 文档。
# 6. 启动前端项目【简易】
友情提示:这是可选步骤,想要完整启动前端,可以直接看「7. 启动前端项目【完整】」小节噢!
在 yudao-demo (opens new window) 项目中,提前编译好了前端项目的静态资源,无需安装 Node 等前端环境,可以直接体验和使用。操作步骤如下:
① 克隆 https://gitee.com/yudaocode/yudao-demo (opens new window) 项目,运行对应的启动类:

- Vue3 + element-plus (opens new window) :ElementPlusApplication
- Vue3 + vben (opens new window) :VbenApplication
- Vue2 + element-ui (opens new window) :ElementUIApplication
② 访问 http://127.0.0.1:2048/ (opens new window) 地址,即可看到对应的管理后台。
补充说明:
前端项目是不定期编译,可能不是最新版本。
如果需要最新版本,请继续往下看。
# 7. 启动前端项目【完整】
参考 《快速启动(前端项目)》 文档
# 8. 单体启动模式
在 yudao-cloud 微服务项目的根目录,你会看到和 ruoyi-vue-pro 单体项目的根目录一样,有一个 yudao-server 模块?!
没错,它就是 yudao-cloud 微服务项目的【单体启动模式】:
- 1)不依赖 Nacos 注册中心、配置中心
- 2)不使用 Feign 远程调用(都是 Spring Bean 本地调用)
- 3)只启动一个 Java 进程
# 8.1 单体启动的好处
主要解决三个好处:
- 后悔药:项目一开始采用了
yudao-cloud微服务架构,结果后续上线发现资源不足,或者实际业务量不大,则可以改成使用yudao-server单体启动模式部署。 - 开发提速:本地启动
yudao-cloud多个微服务很麻烦,而yudao-server则可以直接启动一个yudao-server项目,即可启动所有的微服务,方便开发。 - 架构升级:技术选型时,不确定使用微服务架构还是单体架构,则可以直接选择
yudao-cloud项目,最终按需部署微服务还是单体。
# 8.2 如何单体启动
yudao-server 的启动非常简单,只需要运行 YudaoServerApplication 类即可!默认只开启 system 和 infra 模块。其它模块的开启,参考对应模块的“功能开启”即可!
具体的实现原理,可以看看 18e4b1f (opens new window) 提交。
ps:😜 艿艿在 2013 年参与创业的时候,项目就采用单体多模块架构(类似 ruoyi-vue-pro 项目),后来也切换到支持单体和微服务启动的架构(类似 yudao-cloud 项目)。
# 8.3 如何打包部署
注意,直接打包 yudao-server 模块,是无法运行的。并且,你会发现打包出来的 jar 包,大小非常大,有 500M 以上,甚至更大,可见 https://t.zsxq.com/3yZfh (opens new window) 帖子。
原因是,yudao-server 引入的是每个服务的 jar 包,而每个 jar 包使用 spring-boot-maven-plugin 插件进行打包。
解决方案是,将引入的(使用到)服务的 spring-boot-maven-plugin 配置成 skip 即可,可见 《Maven 子模块排除 spring-boot-maven-plugin》 (opens new window) 博客。
例如说,修改 yudao-module-system-server 和 yudao-module-infra-server 模块的 pom.xml 文件,将 spring-boot-maven-plugin 配置成 skip。
<build>
<!-- 设置构建的 jar 包名 -->
<finalName>${project.artifactId}</finalName>
<plugins>
<!-- 打包 -->
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<executions>
<execution>
<goals>
<goal>repackage</goal> <!-- 将引入的 jar 打入其中 -->
</goals>
</execution>
</executions>
<!-- 注意!!!重点是下面 3 行!!! -->
<configuration>
<skip>true</skip>
</configuration>
</plugin>
</plugins>
</build>
另外,如果你想快速打包 yudao-server 的 jar 包,需要使用 mvn package -am -pl yudao-server -Dmaven.test.skip=true 命令。
具体学习,可见 《maven -pl -am -amd 参数》 (opens new window) 博文。
# 666. 彩蛋
至此,我们已经完成了项目 yudao-cloud (opens new window) 的启动。
胖友可以根据自己的兴趣,阅读相关源码。如果你想更快速的学习,可以看看 《视频教程 》 教程哟。

后面,艿艿会花大量的时间,继续优化这个项目。同时,输出与项目匹配的技术博客,方便胖友更好的学习与理解。
还是那句话,😆 为开源继绝学,我辈义不容辞!
嘿嘿嘿,记得一定要给 https://github.com/YunaiV/yudao-cloud (opens new window) 一个 star,这对艿艿真的很重要。

