ERP 演示
ERP 演示
# 1. 演示地址
# 1.1 ERP 管理后台
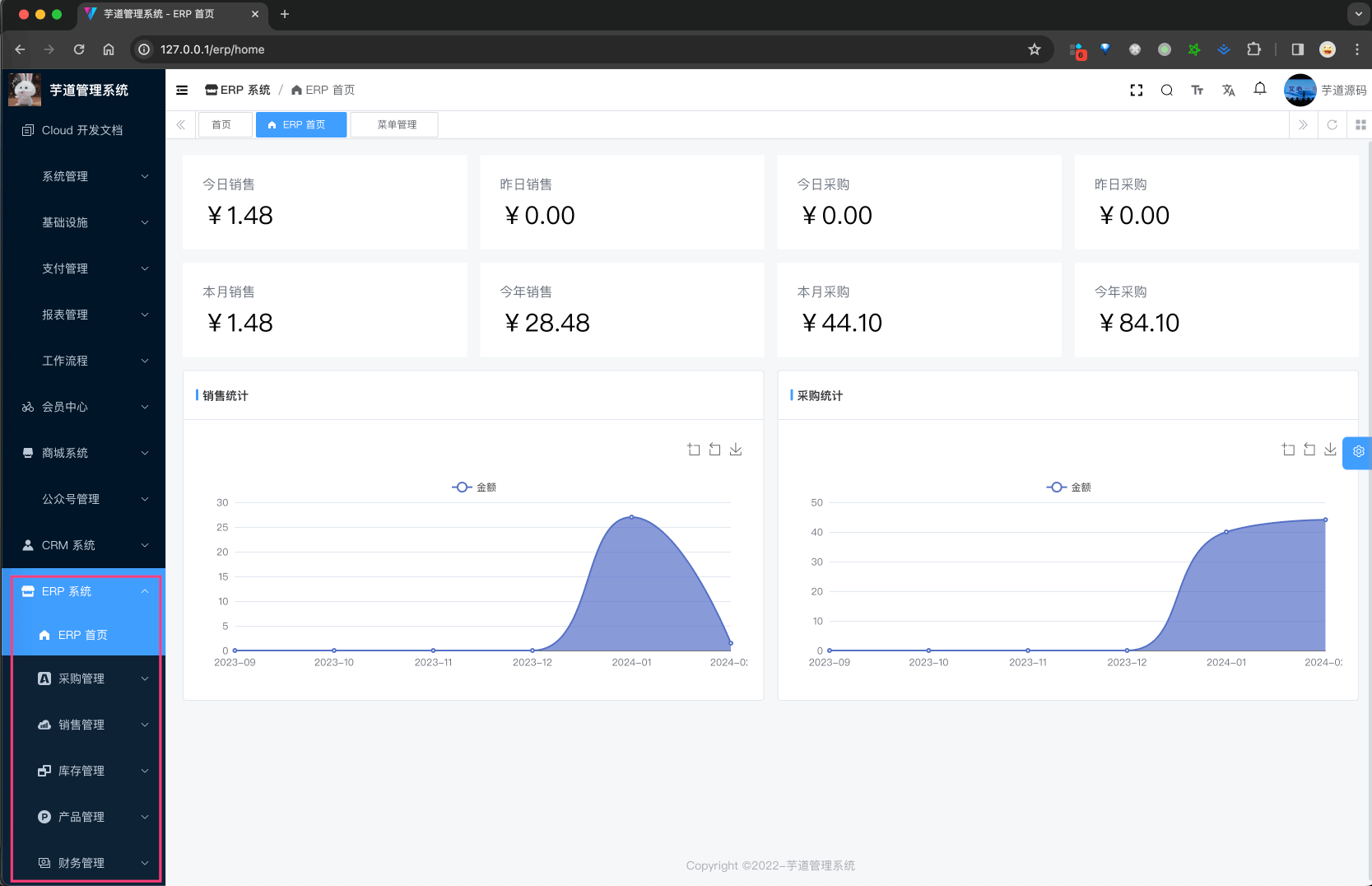
- 演示地址:http://dashboard-vue3.yudao.iocoder.cn/ (opens new window)
- 菜单:“ERP 系统”下的「采购管理」「销售管理」「库存管理」「产品管理」「财务管理」
- 仓库:https://github.com/yudaocode/yudao-ui-admin-vue3 (opens new window) 的
erp目录,基于 Vue3 + Element Plus 实现

# 1.2 ERP 后端
支持 Spring Boot 单体、Spring Cloud 微服务架构
- 单体仓库: https://github.com/YunaiV/ruoyi-vue-pro (opens new window) 的
yudao-module-erp模块 - 微服务仓库: https://github.com/YunaiV/yudao-cloud (opens new window) 的
yudao-module-erp服务
# 2. ERP 启动
参见 《ERP 手册 —— 功能开启》 文档,一般 3 分钟就可以启动完成。
# 3. ERP 交流
专属交流社区,欢迎扫码加入。

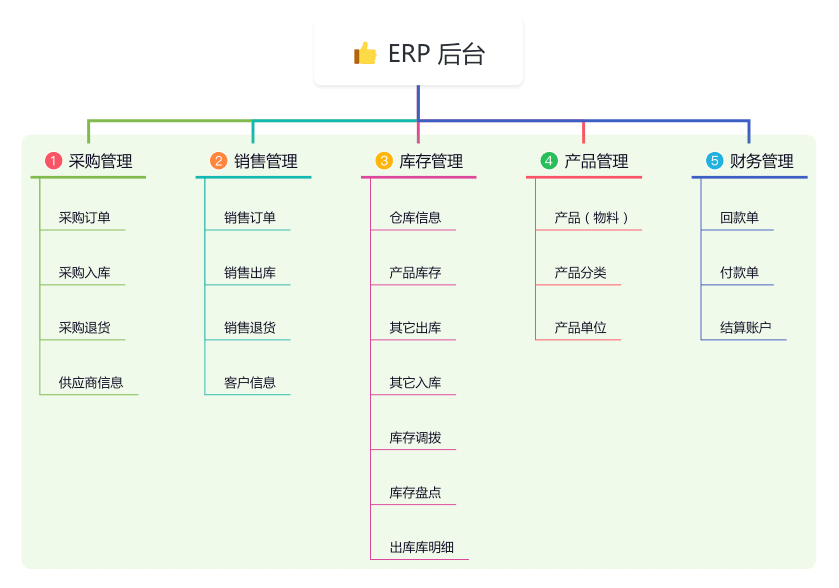
# 4. 功能描述
主要分为 5 个核心模块:采购、销售、库存、产品、财务。

# 5. 表结构
ERP 一共有 30+ 张表,具备一定的业务复杂度,对提升技术能力会有不错的帮助,平时做项目也可以参考参考。
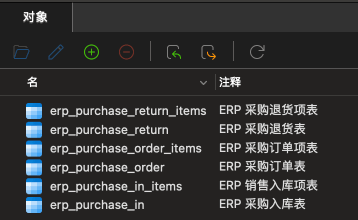
# 5.1 采购管理
以 erp_purchase_ 作为前缀的表,表结构如下:

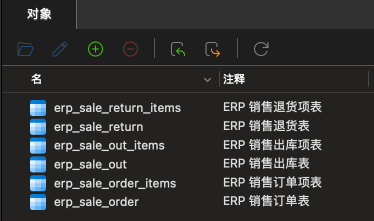
# 5.2 销售管理
以 erp_sale_ 作为前缀的表,表结构如下:

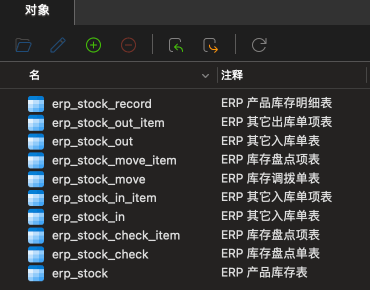
# 5.3 库存管理
以 erp_stock_ 作为前缀的表,表结构如下:

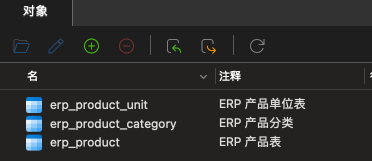
# 5.4 产品管理
以 erp_product_ 作为前缀的表,表结构如下:

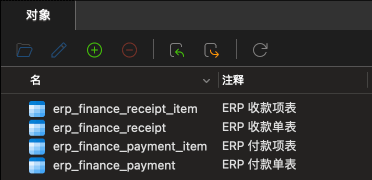
# 5.5 财务管理
以 erp_finance_ 作为前缀的表,表结构如下: